コンサートやファンミーティングなどで使用するボードやうちわ。
ファンサをお願いしたり、伝えたいメッセージを入れたり…
自分だけのオリジナルを作りたい!という方には、Canvaがオススメです(無料)。
フォントの種類も豊富で、簡単に作成できます。
メールアドレスでアカウントを作成する方法もありますが、googleやFacebookなど既存のアカウントでも使用可能です。
ちなみに私は使用していなかったFacebookのアカウントでログインして使用しました。
有料プランもありますが、無料プランでも十分に楽しめます。
今回、K-POPアイドルのコンサートに持っていくうちわを初めて作成したので、簡単に手順を書いてみます!
アプリもあるのですが、パソコンでの作成手順を紹介します。
オリジナルうちわの作り方
まず、使用するうちわを100均などで購入。
私はセリアで「うちわ」と「うちわカバー」を購入しました。

サイズを見てみると、横29.5cm×縦41.3cm(持ち手の約13cmを含む)

ジャニーズ公式のうちわと同じサイズとのことで、一般的なコンサート用のうちわサイズとなります。
Amazonや楽天でも購入できます。
(うちわの汚れ・水濡れを防ぐためカバーがあると便利です)
Canvaでデザインしたものをコンビニプリントで印刷してうちわに貼るため、コピー用紙のサイズに合わせる必要があります。
横29.5cm以上が必要となるため、A3サイズ(29.7cm×42cm)で作成となります。
小さめのうちわのを使用する場合には、それに合ったサイズを選択してください。
①まずはデザインするサイズを選択
Canvaにログインしたら、まずは「デザインを作成」をクリックします。

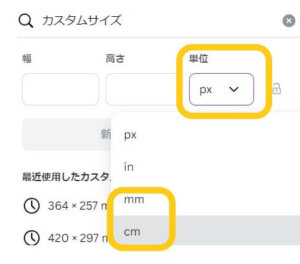
1番下にある「カスタムサイズ」をクリック。

「単位」を、分かりやすい「cm」や「mm」に変更します。

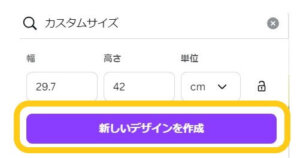
今回はA3サイズで作成したいので「29.7cm」「42cm」と入力。
ボードを作成したい場合などは、そのサイズに合わせて大きさを決定します。
サイズを入力したら「新しいデザインを作成」をクリックします。

②背景色を決める
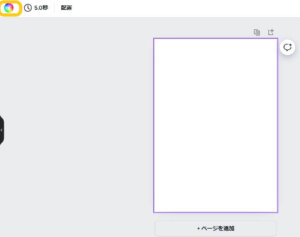
白い用紙のような箇所をクリックします。
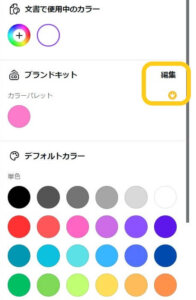
そうすると左上にカラーを選択するアイコンが出てくるので、ここで背景色を選択します。

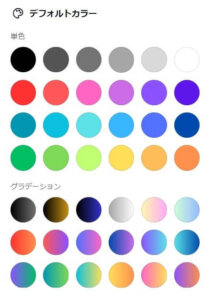
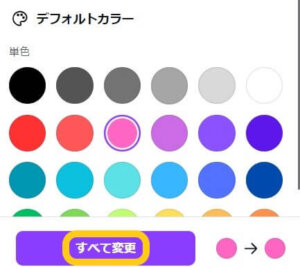
王冠マークは有料プランのみとなるため、無料プランの場合は「デフォルトカラー」から背景色を選択します。
はみ出しても目立たないように、うちわと同じ色にするのがオススメです。

デフォルトカラーの下に「グラデーション」もあるので、背景色をグラデーションにすることもできます。

Canvaでデザイン中に「元に戻したい」「一度戻したけど、やっぱりさっきの方がいい」などあれば、画面上にある下記の←→(矢印マーク)で戻すことが可能です。

③文字を入れる
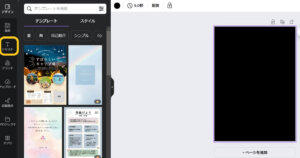
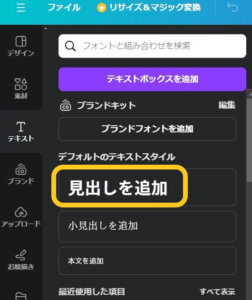
画面左側にある「テキスト」アイコンをクリック。

下記の画面が表示されるので「見出しを追加」をクリックします。
「テキストボックスを追加」でも良いのですが、大きめの文字を入れるため「見出しを追加」にします。

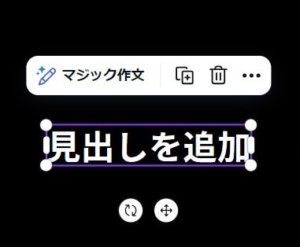
そうすると、デザイン画面に下記のように仮の文字が入ります。
その箇所をダブルクリック等で選択すると、好きな文字が入力できます。

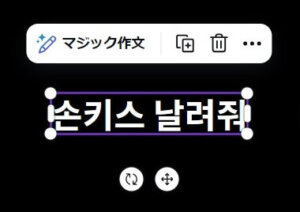
韓国語を入れたい場合は、入力したい文字をネット上からコピーして、テキストボックス内にペーストします。

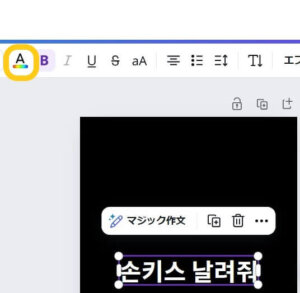
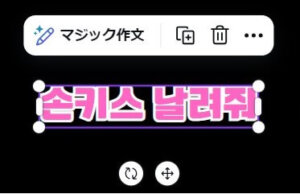
テキストボックスを選択すると、画面上にテキスト用のアイコンが表示されます。
文字色を変更したい場合は、「A」のカラー選択アイコンをクリックして色を選択します。

「デフォルトカラー」の中から色を選択し、「すべて変更」をクリック。
一文字ずつ色を変えたい場合などは、文字を選択して色を変更してください。

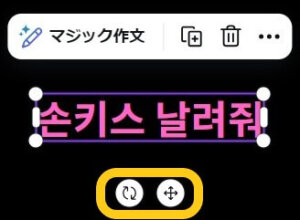
文字の位置を変更したい場合は、下記のアイコンをクリックして移動ができます。
上下左右に移動したい場合は、右側の「十字矢印のアイコン」を。
回転したい場合は、左側の「円マークの矢印アイコン」を。

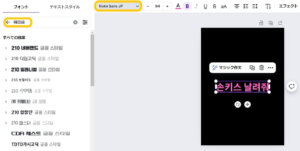
フォントを変更したい場合は、「テキストスタイル」の右横にあるフォントの種類の箇所をクリックします。
韓国語など入力したい言語が決まっている場合は、言語名を入力して検索すると、その言語に対応したフォントが表示されます。

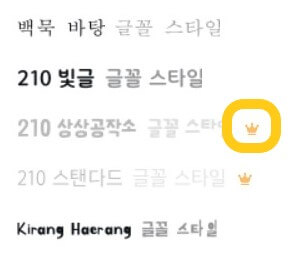
王冠マークがついていないフォントであれば、無料プランで使えます。
Canvaは王冠マークは有料プランの印となります。

④エフェクトで文字をアレンジ
文字色やフォントなどが決まったら、エフェクトを使用して文字をアレンジすることができます。
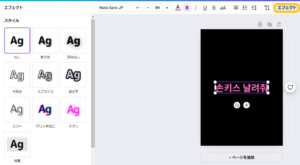
テキストボックスを選択し、画面右上の「エフェクト」をクリックします。

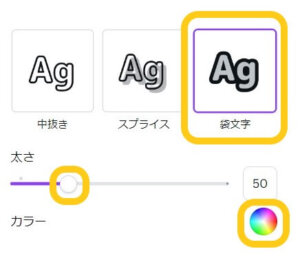
いろんなエフェクトがあるのですが、今回はうちわなどで目立ちやすい「袋文字」を使用してみます。
文字を囲む色は「カラー」のアイコンをクリックして選択。
囲む線の太さは「太さ」の丸いポッチをスライドして調整します。

白で囲んだ場合、下記のように反映されます。

⑤イラストやアイコンを入れる
数は限られますが、Canvaに入っているイラストやアイコンを入れることもできます。
Canva以外のイラスト等を入れたい場合は、画面上にドラッグすればイラスト挿入も可能です。(透過すると使いやすいです)
今回はCanvaに入っているイラストの使用方法を紹介します。
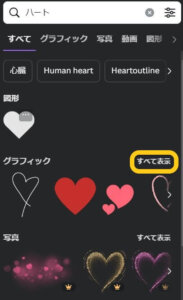
まず、画面左側にあるアイコンの「素材」をクリックします。
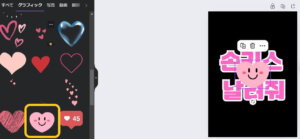
ハートのイラストを入れるため「ハート」をクリック。

グラフィックの「すべて表示」をクリックします。

入れたいイラストが決まったら、そのイラストをクリックするだけで画面に追加されます。

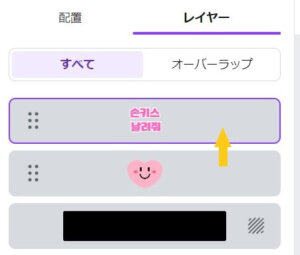
イラストが前にきて文字が隠れてしまう場合は、イラストか文字を選択した上で「配置」をクリック。
左側に表示された画面の「レイヤー」をクリックします。

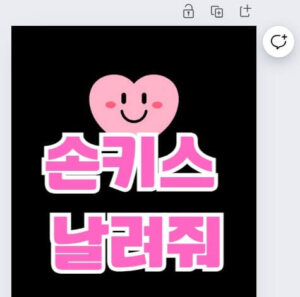
1番上(前)に表示したいレイヤーを選択し、クリックしたまま上に移動します。

レイヤーの順番通りに配置されます。

⑥ダウンロード(出力)・印刷する
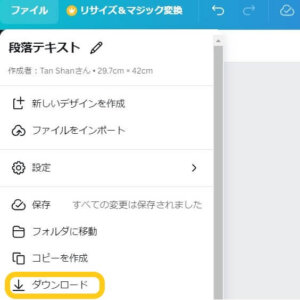
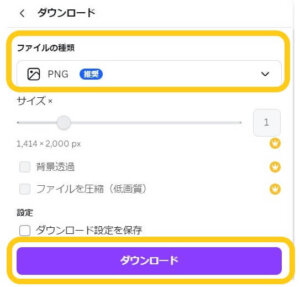
画面左上の「ファイル」をクリックし、「ダウンロード」を選択します。

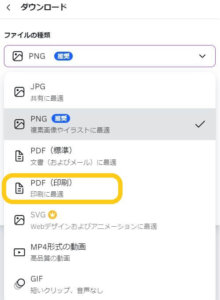
「ファイルの種類」から出力したい形式を選びます。
コンビニプリントする場合はPDF形式になることが多いので、PDFで出力しておくと便利です。
ファイルの種類を選択したら「ダウンロード」をクリックします。


パソコンの場合は「ダウンロード」フォルダ等に保存されると思います。
あとは印刷…の流れとなります。
私はいったんパソコンからdropboxにPDFをアップし、スマホのdropboxアプリからコンビニプリントのアプリにPDFを落として印刷しました。
各コンビニのプリントアプリの手順に従えば印刷も簡単です。
ザックリではありますが、以上がCanvaの使い方の説明となります。
エフェクトやデザイン素材など他にも沢山あるので、ぜひ自分だけのオリジナル推しうちわやメッセージボードを作ってみてくださいね♪